Der erste Eindruck zählt. Das gilt auch für Ihre Website:Hier machen sich die User innerhalb weniger Sekunden ein Bild von Ihnen – denn das, was sie sehen, bewerten sie sofort. Verbunden mit der Bewertung Ihrer Website ist wiederum automatisch eine Bewertung Ihrer Marke und Ihres Unternehmens. Gefällt Ihre Website den Besuchern, werden sie auch länger hier verweilen und mehr über Ihre Produkte oder Ideen erfahren wollen. Aus Besuchern können Kunden werden. Im Gegenzug: Überzeugt der Auftritt nicht auf den ersten Blick, klicken die User schnell weiter zur Konkurrenz.
Als Designer bei PSM&W zeige ich Ihnen in diesem Artikel zwei Webdesign-Trends, mit denen Sie innerhalb von Sekunden einen guten Eindruck machen: die sogenannte Hidden Navigation, auch unter „Hamburger-Menü“ bekannt und – damit verbunden – die Verwendung von Primärfarben. Ich werde in diesem Artikel ...
- zeigen, wie Hamburger-Menü und Primärfarben auf einer Website aussehen,
- beweisen, dass der Look branchenübergreifend funktioniert,
- die Vorteile des Hamburger-Menüs benennen, aber auch auf Kritik eingehen,
- die Frage beantworten, wie aufwändig es ist, eine Website umzugestalten, wenn man Hamburger-Menü und Primärfarben integrieren möchte.
Was ist ein Hamburger-Menü?
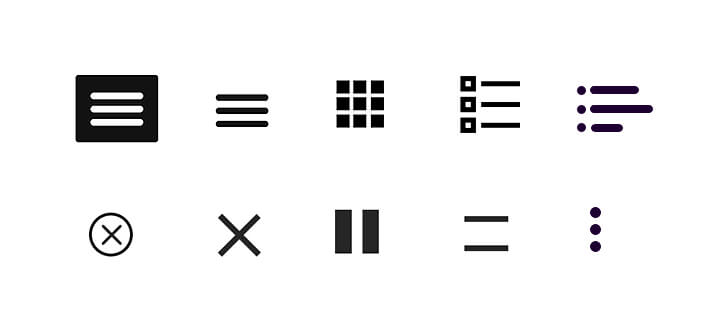
Das Hamburger-Menü ist ein „verstecktes“ Hauptmenü, dessen Elemente erst sichtbar werden, wenn der User auf das entsprechende Symbol klickt. Das Symbol für diese Art des Menüs wird auch „Hamburger“ genannt, da es meist aus drei übereinander angeordneten Strichen besteht, die an das Hamburgermuster Brötchen-Belag-Brötchen erinnern.
Mittlerweile Standard in Website-Versionen für Tablet und Smartphone, überträgt es sich nun nach und nach auf Desktop-Versionen. Klickt man das „Hamburger-Menü“ auf und wieder zu, sieht das zum Beispiel so aus:

Inzwischen haben sich auch weitere Symbole (Icons) für diese Form des Hauptmenüs etabliert. In der oberen Reihe sehen Sie die klassische Hamburger-Version und deren Weiterentwicklungen, in der unteren Reihe die zugehörigen Icons, auf die man klickt, um das Menü wieder einzuklappen:

Das Menü-Icon sitzt meist am rechten oder linken oberen Bildrand, da User auf Websites besonders stark die linken und oberen Regionen betrachten. Informationen, die rechts oder unten stehen, werden oft übersehen, das haben Studien gezeigt. Und so sieht die versteckte Navigation auf einer Startseite aus, hier das Beispiel einer Streaming-Website für Musikliebhaber:
| © Jiyong Ahn |
Oben links sehen Sie das ausklappbare Menü, durch den Hamburger dargestellt. Die Aufmerksamkeit liegt jedoch auf er animierten „Listen“-Botschaft. Nach exakt demselben Prinzip ist die Website zum fluffigen Animationsfilm „Sing“ gestaltet:
| © Universal Pictures International |
Kleines Symbol, große Wirkung – das Hamburger Menü machts möglich. Denn ohne ein klassisches, mehr Raum einnehmendes Menü ganz oben auf der Website ist hier viel Platz für Emotionen. Im Fall der „Sing“-Website bekommen die Filmhelden schon beim ersten Klick auf die Startseite einen perfekten Auftritt. Dank der großflächig dargestellten, lustigen Tiere kann der User sofort in die Welt des Films eintauchen. So begeistert man potenzielle Kunden in Sekunden. Doch es gibt noch mehr Vorteile der Hidden Navigation.
Die Vorteile des Hamburger-Menüs auf einen Blick
- Platzsparende Navigation für kleine Displays: Bei Smartphones, Tablet und Co. ist generell wenig Platz für die Darstellung einzelner Menüpunkte. Die Lösung: Das ausklappbare Hamburger-Menü.
- Viel Raum für emotionale Elemente: Auch bei der Desktop-Variante kann das Hamburger-Menü Platz schaffen – für ein Bild, eine Grafik, galante Animationseffekte oder Hintergrundvideos, Und zwar groß, direkt und ohne Verluste am Browser Top (oberster Anfang der Website), also da, wo der User zuerst hinschaut.
- Wenn man das Hamburger-Menü nicht nur bei der Version für mobile Endgeräte, sondern auch für die Desktop-Version verwendet, erhalten die User durchgängig ein sauberes, aufgeräumtes Seherlebnis und einen einheitlichen Look auf allen Endgeräten.
- Durch das dynamische Ausklappen des Hamburger Menüs erzielt man mehr Aufmerksamkeit für die darin liegenden Elemente. Ein bisschen Bewegung schindet eben auch Eindruck.
Dieses Webdesignüberzeugt über alle Branchen hinweg. Hier ein Beispiel aus der Finanzwelt – es handelt sich um die Website des Finanzdienstanbieters Trustnet Financial, der sein Logo und die wichtigste Botschaft an potenzielle Kunden prominent und gleichzeitig prägnant auf der Startseite platziert:

© Trustnet Financial
... Und hier der Auftritt des Informatikdienstleisters Gia, der ebenfalls die zentrale Botschaft des Unternehmens kreativ und unübersehbar platziert:

© Gia
Ein klassisches Menü mit Schlagworten würde bei allen gezeigten Startseiten von der zentralen Botschaft ablenken und weniger Raum für überzeugende Bilder lassen. Ersetzt wird es deshalb durch das Hamburger-Menü oben links. Die User werden nun zum einen über diese Menüform, aber auch durch die Verwendung von Primärfarben übersichtlich durch die Website gelenkt.
Primärfarben als Navigationshilfe
Eine vorab definierte Farbpalette ist für die Gestaltung moderner Websites ein Muss. Die Palette sollte maximal drei Primärfarben erhalten, die immer wieder auf der Website auftauchen. Mit puristischen Farbakzenten kann man den Nutzer führen und z. B. wichtige Navigationspunkte hervorheben. Auch harmonische Farbabstufungen eignen sich. Auf der „Sing“-Website beispielweise tauchen folgende Farben immer wieder auf:

Die wichtigste Farbe, das prägnante Gelb des Filmlogos, wird nicht nur auf allen Seiten für das Hamburger-Menü verwendet, sondern z. B. auch als Farbe der Social-Media-Buttons:

© Universal Pictures International
Das Ergebnis: ein gleichzeitig aufgeräumter und beeindruckender Look, der durch das Hamburger-Menü, die großen Bilder und Videos und die Verwendung von Primärfarben erst möglich wird. Trotz dieser Vorteile stehen manche Webdesigner dieser Art der Website-Gestaltung kritisch gegenüber – wie es wohl bei jedem neuen Trend der Fall ist.
Kritik am Hamburger-Menü
Die Kritikpunkte auf einen Blick:
- Die Menüpunkte sind nicht ständig für die User sichtbar.
- Auf Smartphone-Displays fällt das Hamburger-Menü leichter ins Auge als auf großen Desktop-Bildschirmen. Dort könnte es zwischen den anderen Seitenelementen untergehen.
- Durch die stetig steigende Verbreitung von Smartphones und Tablets wird das Hamburger-Menü immer geläufiger – Nutzer von Mobilgeräten haben sich also daran gewöhnt, dass das Hauptmenü hinter einem Symbol versteckt ist. Die meisten Desktop-Varianten zeigen allerdings nach wie vor ein klassisches Menü. Daher ist der Umgang mit einem Hamburger-Menü an einem Desktop-Computer noch nicht so eingeübt wie mit dem Smartphone oder Tablet.
Meine Meinung dazu: Es liegt in der Natur der Sache, dass die Menüpunkte erst durch einen Klick sichtbar werden. Nur so stehen die wichtigsten Botschaften und damit die Emotionen, die man bei Website-Besuchern auslösen möchte, an erster Stelle. Viele haben sich an den Hamburger links oder rechts oben gewöhnt. Der Rest wird nachziehen – umso schneller, je häufiger die Hidden Navigation nicht nur für die Mobil-, sondern auch in den Desktop-Versionen zum Einsatz kommt.

Auch eine Lösung: die Kombi aus Hamburger- und reduziertem Hauptmenü am Beispiel eines britischen Gasanbieters. © Entice Energy
Fazit: Für wen kommt das Hamburger-Menü in Frage?
Für fast jeden, Ausnahmen bestätigen wie immer die Regel. Was am Ende zählt, egal ob mit oder ohne Hamburger-Menü: Auf einer Website muss Raum sein für Begeisterung. Für Inhalte, die neugierig machen. So bekommen User Lust, länger auf der Website zu verweilen und Ihr Unternehmen, Ihre Marke oder Ihr Produkt näher kennenzulernen.
Individuelle Anpassungen sind selbstverständlich immer möglich und davon abhängig, was Sie mit Ihrer Website erreichen möchten. Wer nach wie vor auf seiner Startseite ein klassisches Menü zeigen will, der kann Inhalten auf Unterseiten eine emotionale Bühne bieten, indem er dort eine großflächige Bildwelt inklusive Hamburger-Menü platziert. Eine weitere Option ist es, für die Desktop-Version die ständig sichtbaren Menüpunkte auf wenige zu reduzieren und für die mobilen Endgeräte ganz auf den Hamburger zu setzen. Es gibt für jeden die passende Lösung. Um die zu finden, bedarf es einer professionellen Analyse Ihrer Ausgangssituation und einer fairen Beratung. Sollten Sie also Fragen zu diesem Webdesign-Trend haben, rufen Sie uns einfach an oder schreiben Sie uns!